📱 在钱包中展示NFTs
现在我们已经铸造了一个NFT,接下来我们要探索如何铸造一系列的NFT。我们将使用Candy Machine来完成这项任务,这是一款Solana程序,能让创作者方便地将他们的资产上链。虽然这不是创建系列的唯一方式,但在Solana上它已经成为标准,因为它具有诸如防机器人保护和安全随机化等有用的功能。你懂的,模板时间到了。然而,随着我们构建的项目越来越复杂,我们的模板也会变得更先进。这次我们将基于Solana dApp脚手架构建一个模板。与之前的模板一样,它是一个由create-next-app创建的Next.js应用程序。不过这次,它具有更多功能。不用担心!我们依然会使用相同的工具。
git clone https://github.com/all-in-one-solana/solana-display-nfts-frontend
cd solana-display-nfts-frontend
git checkout starter
npm install @metaplex-foundation/js@latest
npm i
npm run dev
在 localhost:3000 上,你应该能看到如下内容:

“展示NFT”页面目前还没有展示任何内容——这就是你的任务所在。
打开src/components/FetchNFT.tsx,让我们开始吧。我们会从组件顶部的Metaplex设置开始:
export const FetchNft: FC = () => {
const [nftData, setNftData] = useState(null)
const { connection } = useConnection()
const wallet = useWallet()
const metaplex = Metaplex.make(connection).use(walletAdapterIdentity(wallet))
const fetchNfts = async () => {}
return <div></div>
}
看上去似曾相识吧。
现在我们来填写fetchNfts函数。我们将使用之前看到的findAllByOwner方法,并借助useWallet钩子来获取钱包地址。
const fetchNfts = async () => {
if (!wallet.connected) {
return
}
// 为连接的钱包获取NFTs
const nfts = await metaplex
.nfts()
.findAllByOwner({ owner: wallet.publicKey })
// 为每个NFT获取链下元数据
let nftData = []
for (let i = 0; i < nfts.length; i++) {
let fetchResult = await fetch(nfts[i].uri)
let json = await fetchResult.json()
nftData.push(json)
}
// 设置状态
setNftData(nftData)
}
由于我们希望在钱包更改时更新展示的NFTs,因此我们将在useEffect函数下方添加一个钩子来调用fetchNfts函数。
export const FetchNft: FC = () => {
...
const fetchNfts = async () => {
...
}
// 当连接的钱包改变时获取nfts
useEffect(() => {
fetchNfts()
}, [wallet])
return <div></div>
}
最后,我们需要更新return语句以展示NFTs。我们将使用之前创建的nftData状态变量。
return (
<div>
{nftData && (
<div className={styles.gridNFT}>
{nftData.map((nft) => (
<div>
<ul>{nft.name}</ul>
<img src={nft.image} />
</div>
))}
</div>
)}
</div>
)
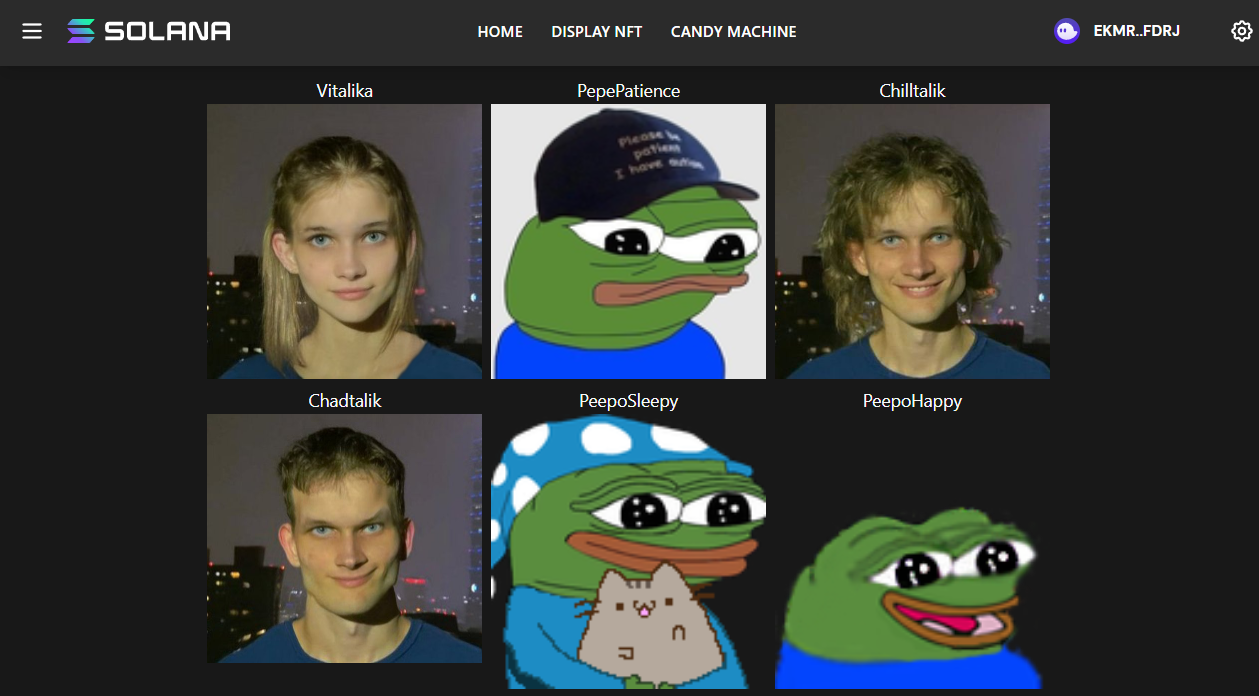
现在我们可以看到我们的NFT了!🎉 这就是我的钱包的样子 😆

回顾过去的日子,那时我不得不手动完成所有这些工作,并且我一直受到RPC的速率限制,所以请花一些时间感谢Metaplex的开发人员为我们带来了这个精彩的SDK!
在nftData上玩一下。将其记录到控制台,并尝试显示其他值,如符号或描述!也许你还可以添加一个过滤器,让用户只能显示特定收藏的NFT?