开发工作流
这里主要介绍使用 plasmo 开发浏览器扩展的工作流。
创建项目
通过如下的命令创建 plasmo 项目:
pnpm create plasmo
# OR
yarn create plasmo
# OR
npm create plasmo
如果,跳过名字的提示,添加一个扩展的名字即可:
pnpm create plasmo "My Awesome Extension"
# OR
yarn create plasmo "My Awesome Extension"
# OR
npm create plasmo "My Awesome Extension"
你也可以把 plasmo 安装为全局的对象 pnpm i -g plasmo。
使用 src 作为源码目录
默认情况下,plasmo 使用当前项目的文件夹作为代码根目录。 创建项目的时候,使用 --with-src 参数即可
pnpm create plasmo --with-src
# OR
yarn create plasmo --with-src
# OR
npm create plasmo --with-src
如果你的项目已经创建好了,请按照如下的操作:
- 把所有的源码复制到
src目录。 然后修改tsconfig.json: 原来指向~*,改为./src/* - 修改 配置文件源码部分:
{
"extends": "plasmo/templates/tsconfig.base",
"exclude": ["node_modules"],
"include": [".plasmo/index.d.ts", "./**/*.ts", "./**/*.tsx"],
"compilerOptions": {
"paths": {
"~*": ["./src/*"]
},
"baseUrl": "."
}
}
指定入口文件
默认的入口文件为 popup。
你可以使用 --entry 设置不同的入口。
这里列出了plasmo 支持的 entries。
pnpm create plasmo --entry=options,newtab,contents/inline
# OR
npm create plasmo -- --entry=options,newtab,contents/inline
npm 不支持 向他的子命令直接传递参数,需要使用 -- 转移传递的参数。
使用模板文件
plasmo 官方提供了一个 模板列表。可以选择不同的模板类型初始化:
pnpm create plasmo --with-env
# OR
npm create plasmo -- --with-env
Development Sever
使用如下的命令启动
pnpm dev
# OR
npm run dev
# OR
plasmo dev
Plasmo 将为您的扩展创建一个开发文件夹和一个实时重载开发服务器(一个 websocket 服务器),文件更改时自动更新您的开发文件夹。
更方便的是当你修改源代码更改时重新加载浏览器。
它还会在扩展名前加上 DEV | 并使图标变成灰度,以区分开发和生产扩展捆绑包。
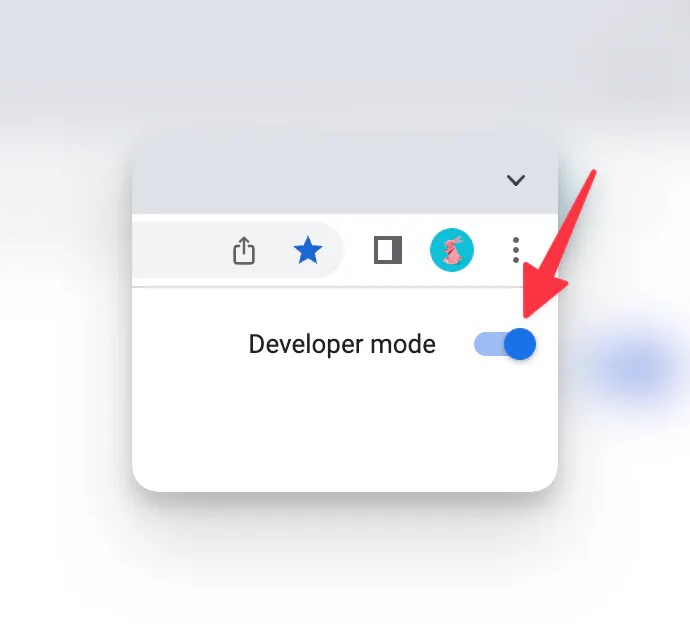
加载扩展
使用 chrome://extensions 打开设置页面启用开发者模式。

点击页面 加载已解压的扩展程序 选项,在弹出的文件导航中定位到项目的开发目录中的build文件夹。
其中可能有两个文件夹:
chrome-mv3-dev为开发目录,为开发过程中使用的目录。run dev的时候会同时触发一个和页面连接的 websocket,更新扩展的时候,除了会重新打包扩展以外。 页面也会有所反馈。chrome-mv3-prod这里为产品目录,与线上发布后的真实情况没有区别,也可以小范围使用分发测试。
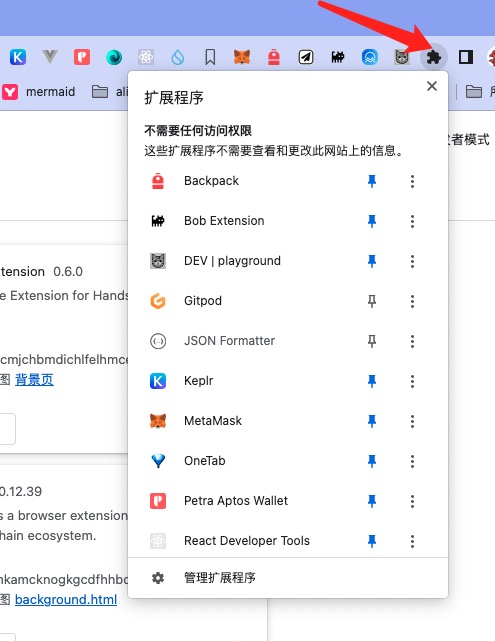
有时你无法在 chrome 中看到你的扩展。在 chrome 导航栏的设置中点开,选择 Pin 即可显示出来。

选择一个指定的目标文件
我们使用 plasmo 开发框架,不只是一个 Chrome 扩展或者 Firefox 扩展。 他应该称之为 plasmo扩展。
这也意味着,你可以你可以打包出所有支持的浏览器。你可以使用 --target 参数来制定。
plasmo dev --target=firefox-mv2
去掉 source maps
source maps 为调制程序的时候,他会影响扩展的加载顺序。使用 --no-source-maps 去掉
plasmo dev --no-source-maps
指定 Server port 和 websocket
按照如下的命令修改 启动的 Server port 和 websocket 端口
plasmo dev --serve-host=localhost --serve-port-1012
plasmo dev --hmr-host=localhost --hmr-port=1815
发布一个产品包
常规的 build
产品包 build 命令
pnpm build
# OR
npm run build
生成 zip 包
pnpm package
# OR
npm run package
以上两步也可以合成一步
pnpm build --zip
# OR
npm run build -- --zip
设置目标
同 dev 一样,你可以使用 --target 设置目标
plasmo build --target=firefox-mv2
添加自定义 tag
plasmo build --tag=staging
将会生成 build/chrome-mv3-staging 目录。
去掉 source maps
plasmo build --source-maps
其他优化
关闭 minification (一种代码压缩技术)
plasmo build --no-minify
启用 hoisting 的技术。
在 JavaScript 和浏览器扩展开发中,hoisting 指的是提升模块依赖项的过程,使得被多个文件共同依赖的模块只需要加载一次。
plasmo build --hoist
以上的两个参数,可以组合使用。